最後はしっかりと締めて終わる。これぞ武士道です。
最後はサイズを変更してネットに出せるような画像を保存します。これは【Photoshop Elements】と【Photoshop 7.0.1】ではやり方が多少異なるので、個別に説明します。
 |
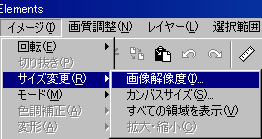
まず、〔イメージ〕メニューの〔サイズ変更〕→〔画像解像度〕を選択し、全体のサイズを変更します。必要な大きさに変えてください。画像のサイズが大きいと容量もたくさん喰いますので、容量を小さくしたい方はサイズを小さく変更してください。画像の横幅と高さの比は変わらないようになっています。つまり、横幅か高さか、どちらか一方を入力すれば、もう一方の大きさも自動で決まります。
画像解像度を変更し、画像の大きさを変更されたら、WEB用保存を選択します。 |
 |
 |
どちらから選んでも構いません。選んで保存画面を呼び出します。 |
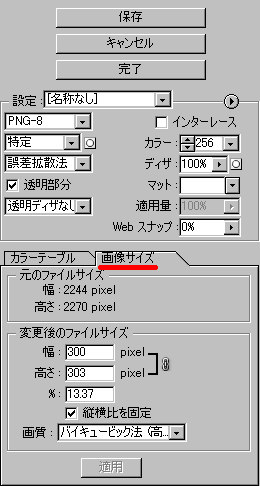
ここでとりあえず知っておかなければならない設定を教えます。
まずファイルフォーマット。これは知っておかなくてはなりません。
| GIF(ジフ) |
256 色で画像を構成するファイルフォーマットで透明色が使えます。正式名称は『 Graphics Interchenge Format 』。 ポピュラーなフォーマットで軽いのが特徴ですが、ずっと前に米コンピュサーブ社がこのフォーマット技術の特許を取ったせいで一時期問題になりました。GIF が作られてから特許がとられるまでにいろいろなところが使っていたもので……。 また、このフォーマットのみ、GIF アニメというぱらぱら漫画のアニメを作ることができます。作るのは結構大変です。 |
| JPEG(ジェーペグ) |
16,777,216 色が使えるファイルフォーマットです。正式名称は『 Joint Photogrphic Expert Group 』。静止画像の国際標準圧縮方式です。 グラデーションや淡い色などに非常に強い圧縮形式ですが、その圧縮方法により、絵の濃淡の激しい部分などにノイズが出ます。これは画質の調整で少なくすることが出来ますが、その分容量をたくさん喰います。綺麗さを取るか容量をとるかがこの形式を使う最大の悩み事になるでしょう。 人気は非常にあり、ネットで使われている綺麗な絵はほとんどがこれです。 なお、JPEG は透明色を出すことが出来ません。透明にしていた部分は問答無用で白になります。 この形式は僕もよく使いますが、白っぽい絵、黒っぽい絵は画像が大きくても容量が小さくなるようです。 |
| PNG(ピーエヌジー、もしくはピング) |
GIF の特許使用料が必要だった頃、どこかが作った特許に縛られないファイルフォーマットです。正式名称は『 Portable Network Graphics 』。PNG-8 は 256 色、透明有りとGIFと同じ能力を持っています。けれども、どうやら圧縮能力としては GIF のほうが勝っているらしく、GIF よりも容量は大きくなります。 PNG-24 はどうも JPEG を意識したものらしく、万色を出せます。透明も出せます。けれども容量を喰います。まあ、試してみてJPEGよりも軽くなったら使うか、ぐらいのもので、あまり人気はないみたいです。 GIF が自由に使えるようになった今、この形式の存在意義はなくなったようにも思いますが……。 |
次に GIF、PNG にある透明色設定。チェックを入れると透明な部分は透明に、外すと白になります。これは 256 色の中にカウントされるので注意です。
その次、GIF、PNG-8 にある『カラー』設定について。これは絵に対し、何色まで使うかを制限するもので、色が少なくなれば当然、容量も小さくなります。同じような色がたくさんあるときは、色を制限して容量を軽くしましょう。これは大切なテクニックです。
 |
こちらは Photoshop Elements のような能力制限版でないだけあって、簡単にサイズ変更、WEB 用保存が出来ます。
すなわち、WEB 用保存画面でサイズ変更が出来ます。さらには画面を四つまで呼び出し、それぞれでいろいろなタイプの最適化画像を確認することが出来るという優れもの。大体、元画像と最適化画像の二つの画面しか出しませんけれど(エレメンツと同じ)。
ここでサイズ変更を行い適切なサイズにしてください。あとはファイルフォーマット等の設定を行い、保存ボタンを押して名前を付けて保存すればお終いです。 |
余談ですが、Photoshop 7.0 では GIF アニメを作ることが出来ません。準備をすることしか出来ないのです。
Photoshop 7.0 を使って GIF アニメを作る場合は、Photoshop 7.0 のパッケージに一緒に入ってい たImage Ready7.0 を使います。こちらは GIF アニメを作るためのソフトで、Photoshop 7.0 が多機能になり、ソフトとして重くなったために分離されたようです。
 |
以上を持ちまして、【フォトショップ講座】のすべての講義内容を終了いたしました。長い説明を全部読まれた方、どうもお疲れ様でした!