色塗りは後半へとやってまいりました。
説明は長いですが、実際に作業するとなるとかなり早くできるはずです。失敗しなければ、ですけれど(笑)
|
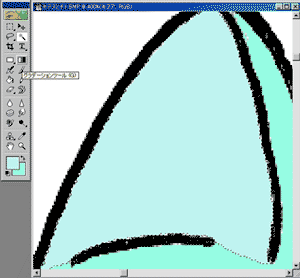
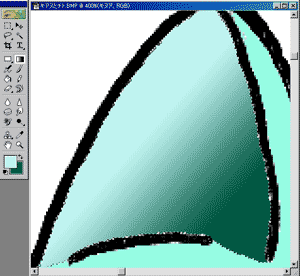
グラデーションを使い、色を付けてみます。グラデーションツールを選ぶ前に、グラデーションで色を塗る場所に色を塗っておきます。やり方は目の部分と同じやり方でいいでしょう。塗り終えたら、自動選択ツールで選択し、範囲外に色がつかないように保護します。
それからグラデーションツールを選びます。 |
Photoshop Elements Photoshop 7.0.1 |
 |
 |
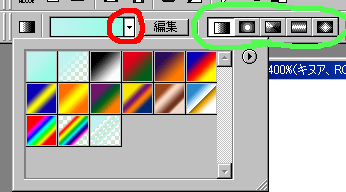
グラデーションツールを選択したら、次はパターンを選びます。基本的にはパターンのうち、一番上の一番左、もしくは二番目のものしか使いません。けれども、これを使いこなすといろいろと面白い塗り方ができると思います。また、赤丸で囲った部分をクリックすると他のパターンを呼び出すことが出来ます。他のパターンを呼び出したのち、初めのものに戻すときは「グラデーションを初期化」を選びます。
また、緑の丸の部分はどういう形のグラデーションを使うかを選択できます。いろいろと遊んでみてください(笑) |
 |
 |
 |
次に、グラデーションで使う色を選択します。左上の色が始点の色、右下が終点の色になります。パターンのところにどういう感じになるのかが表示されていますので、確認しましょう。始点、終点の変更は制限設定のところの〔逆方向〕にチェックを入れるか、色選択のところの、右上の矢印を選択しましょう。ちなみに、左下の黒と白の四角をクリックすると、色選択が黒と白になります(笑)
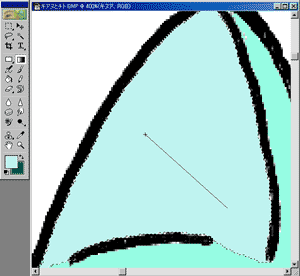
グラデーションツールは全体塗りつぶしツールです。始点より向こうの方は始点に選んだ色一色に染まり、終点よりこちらのほうは終点の色一色に染まります。そのため、色を塗りたいところ以外に色が塗られぬように、選択ツールで保護する必要があるのです。
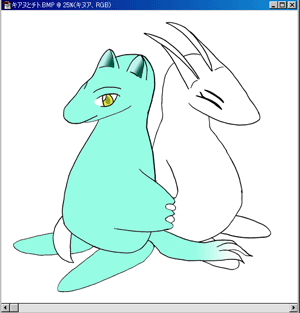
これにて、大体初心者に必要な技術は揃いました。今までで見てきた技術を使い、残りの部分も塗ってしまいましょう!
 |
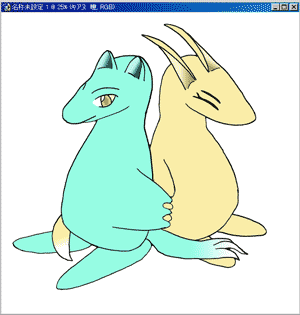
キアヌ君完成〜♪ 次はキアヌ君と同じ要領で隣のチトさんも塗ります。 |
 |
さあこれで完成! というのではまだちょっと初心者というもの。最後にしっかりと点検し、問題がありそうな部分を処理しましょう。
|
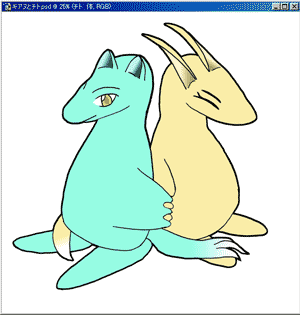
キャラが淡い感じがするので、太線で囲んでみました。太くする方法ですが、選択ツールを使います。
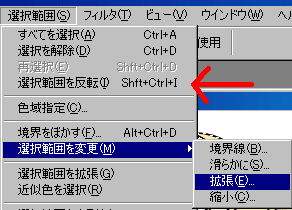
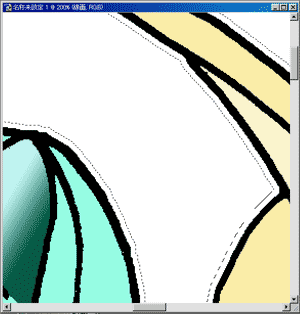
まずは自動選択ツールを選び、制限設定を〔隣接〕にチェックを入れます。次に背景部分を選択したあと、〔選択範囲を反転〕させて絵を囲みます。 |
 |
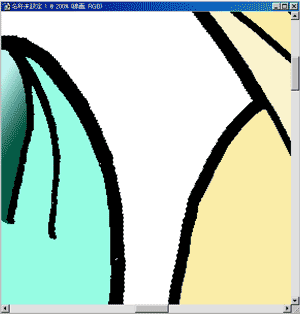
| そして〔選択範囲を変更〕を選び、〔拡張〕を選びます。僕はこの絵で、5ピクセル拡張いたしましたが、物によると思います。しかし、多分、これはかなり太いほうです。繊細な絵ならば、そんなに太く出来ないかな。 |
 |
 |
 |
このように、選択範囲を拡張したあとに問答無用に黒を流し込みます。やっちゃってください(笑) |
本格的な影付けともなればそれなりに絵心がないとなりません。けれども影は付けたい。そんなときにはシェイプツールで実に簡単な影をつけてみましょう。ただし、これは頭から足先まで、全体が描かれていた場合に限ります。
|
簡単な影として、足元に丸い影をつけます。
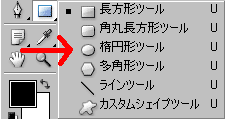
まず、ツールボックスからシェイプボックスを選択し、その中の楕円形ツールを選びます。 |
 |
 |
 |
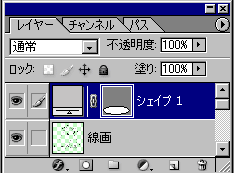
楕円形ツールを選択し、まずは足元にマウスをドラッグして楕円を描きます。マウスから指を離すと新しいレイヤーが作成され、楕円形シェイプが作成されます。レイヤー選択画面のシェイプレイヤーで、左側にある色のついたボックスをダブルクリックすると色を変更することが出来ます。
シェイプレイヤーはレイヤーの下層のほうに移動させましょう。 |
 |
 |
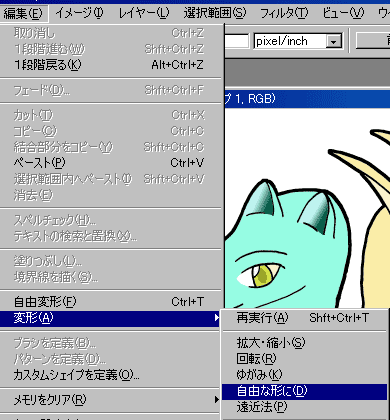
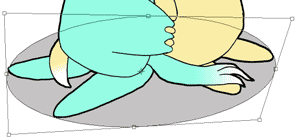
次に、影の形を理想的な形にします。〔編集〕メニューから〔変形〕→〔自由な形に〕を選び、楕円の形を変えます。適切な位置に影が来るようにしてください。ちょっと遊ばないと使えないかも?(笑)
影付けが終われば必ず保存してください。これにて、作業はほとんど終わりました! 完成です!
最後に、画像解像度の変更〜ネットに出す画像の作り方を説明します。